иЃЄе§Ъ Shopify ж®°жЭњйГљеМЕеРЂе§ІеЮЛеЫЊзЙЗжИЦеєїзБѓзЙЗпЉМеЃГдїђеПѓдї•жЙ©е±ХеИ∞жµПиІИеЩ®зЪДйЂШеЇ¶жИЦйАВеЇФжВ®зЪДе±ПеєХе∞ЇеѓЄгАВ
е¶ВжЮЬжВ®дљњзФ®еЕґдЄ≠дЄАдЄ™ж®°жЭњжИЦжЛ•жЬЙе∞ЇеѓЄиЊГе§ІзЪДеєїзБѓзЙЗжИЦиГМжЩѓеЫЊзЙЗпЉМйВ£дєИдЇЖиІ£еУ™зІНз±їеЮЛзЪДеЫЊзЙЗзЬЛдЄКеОїжХИжЮЬжЬАдљ≥жШѓйЭЮеЄЄйЗНи¶БзЪДгАВ
зФ±дЇОе§ІеЫЊжЧ†ж≥ХйАВеЇФжЙАжЬЙиЃЊе§ЗпЉМеЫ†ж≠§ Shopify жЬЙжЧґдїЕжШЊз§ЇйГ®еИЖеЫЊзЙЗпЉМеЕЈдљУеПЦеЖ≥дЇОжВ®дљњзФ®зЪДиЃЊе§ЗгАВе¶ВжЮЬжВ®зЪДеЫЊзЙЗеєїзБѓзЙЗеМЕеРЂе§ІйЗПе§ІеЫЊпЉМйВ£дєИжВ®еПѓиГљдЉЪеПСзО∞еЫЊзЙЗзЪДжЯРдЇЫйГ®еИЖдЄНеПѓиІБгАВ
дЄЇдЇЖз°ЃдњЭеЫЊзЙЗиГље§ЯеЊИе•љеЬ∞йАВеЇФжВ®зЪДж®°жЭњпЉМиѓЈж≥®жДПдї•дЄЛдЇЛй°єпЉЪ
зФ®дЇОеєїзБѓзЙЗжИЦиГМжЩѓзЪДеЫЊзЙЗдЄ≠дЄНеЇФеМЕеРЂжЦЗжЬђгАВе¶ВжЮЬжЦЗжЬђжШѓеЫЊзЙЗжЬђиЇЂзЪДдЄАйГ®еИЖпЉМеИЩеПѓиГљдЉЪж†єжНЃжВ®зЪДж®°жЭњеѓєеЃГињЫи°МзІїеК®гАБи£БеЙ™жИЦи∞ГжХігАВдљњзФ®ж®°жЭњзЉЦиЊСеЩ®жЈїеК†жЦЗжЬђеТМиљђиЗ≥еєїзБѓзЙЗзЪДйУЊжО•гАВ
еѓєдЇОеЬ®еєїзБѓзЙЗдЄ≠дљњзФ®зЪДжИЦдљЬдЄЇиГМжЩѓдљњзФ®зЪДеЫЊзЙЗпЉМиѓЈйАЙжЛ©зЃАеНХеЫЊзЙЗпЉМдїОиАМдљњдїїдљХеП†еК†зЪДжЦЗжЬђжШУдЇОйШЕиѓїгАВ
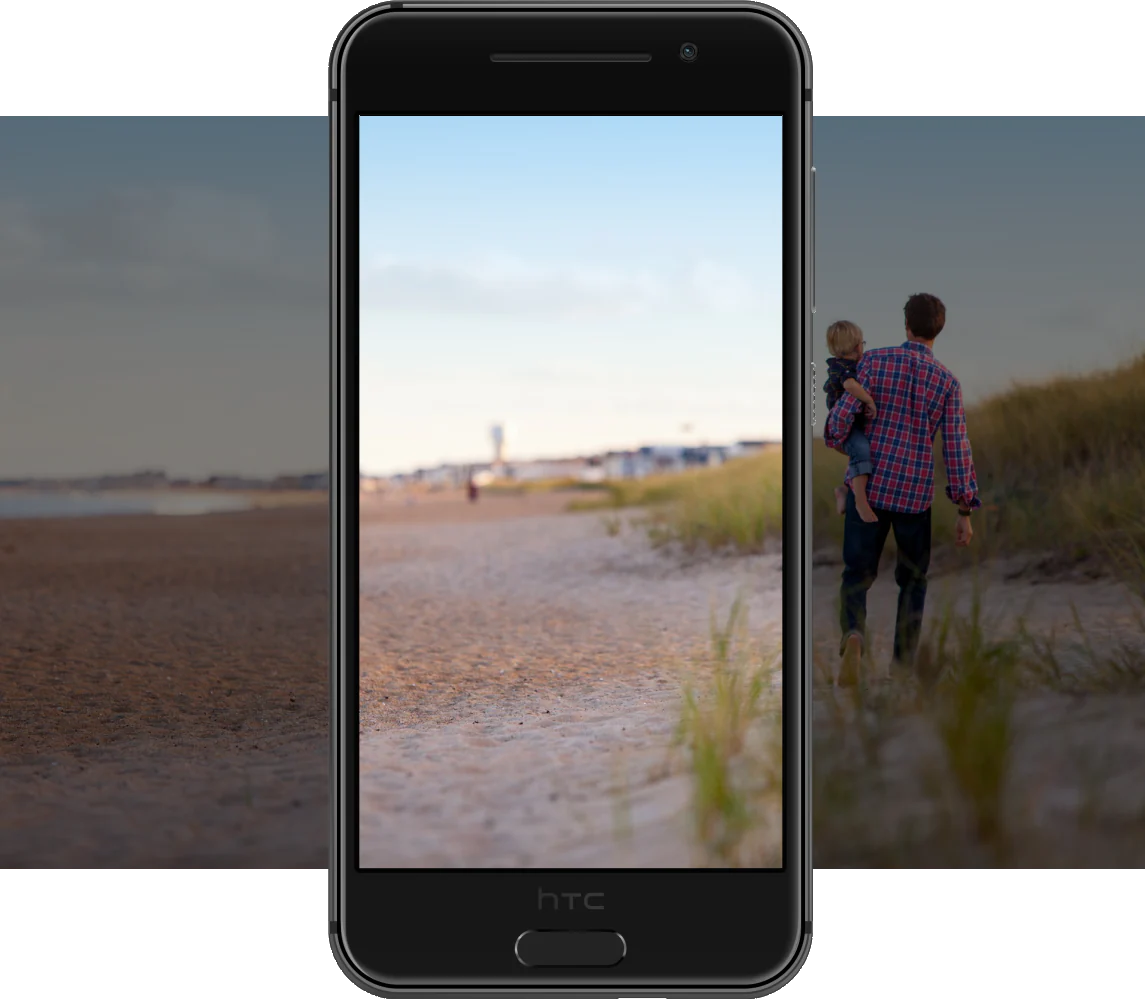
ељУзФ®дЇОжЯ•зЬЛеЃљеЫЊзЙЗзЪДиЃЊе§ЗжШѓйЂШе±ПеєХпЉИдЊЛе¶ВжЙЛжЬЇжИЦеє≥жЭњзФµиДСпЉЙжЧґпЉМеИЩеПѓиГљдЉЪи£БеЙ™иѓ•еЫЊзЙЗзЪДеЈ¶еП≥дЄ§дЊІгАВеЬ®дЄЛйЭҐзЪДз§ЇдЊЛдЄ≠пЉМе¶ВжЮЬдЇЇзЙ©жШѓеЫЊзЙЗжЬАйЗНи¶БзЪДйГ®еИЖпЉМеИЩжВ®еПѓдї•е∞ЖзД¶зВєжФЊзљЃеЬ®еЫЊзЙЗеП≥дЊІпЉЪ

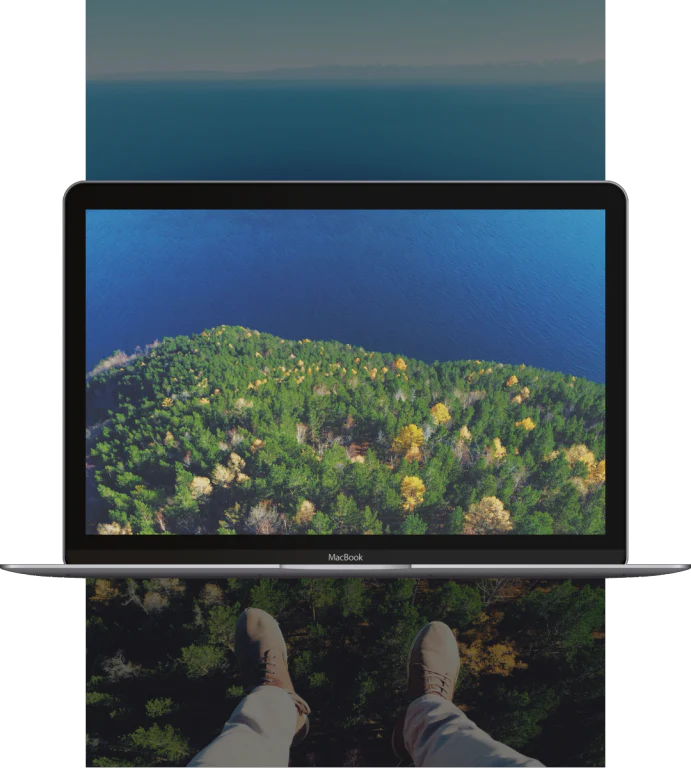
ељУзФ®дЇОжЯ•зЬЛйЂШеЫЊзЙЗзЪДиЃЊе§Зе±ПеєХиЊГеЃљпЉИе¶ВзђФиЃ∞жЬђзФµиДСжИЦеП∞еЉПиЃЊе§ЗпЉЙжЧґпЉМеИЩеПѓиГљдЉЪи£БеЙ™иѓ•еЫЊзЙЗзЪДй°ґйГ®еТМеЇХйГ®гАВеЬ®дЄЛйЭҐзЪДз§ЇдЊЛдЄ≠пЉМе¶ВжЮЬйЮЛе≠РжШѓеЫЊзЙЗжЬАйЗНи¶БзЪДйГ®еИЖпЉМеИЩжВ®еПѓдї•е∞ЖзД¶зВєжФЊзљЃеЬ®еЫЊзЙЗеЇХйГ®дї•йШ≤ж≠ҐйЮЛе≠Р襀и£БеЙ™пЉЪ

зЫЄеЕ≥йУЊжО•пЉЪдЄ≠еЫљеМЇжФѓжМБзЪДеЕґдїЦжФѓдїШжЦєеЉПеРНеНХ